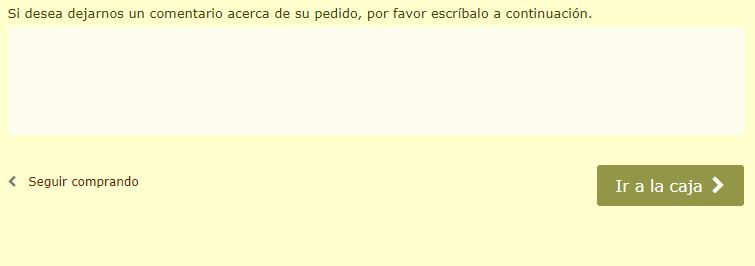
Prestashop ofrece la posibilidad de que el cliente escriba un comentario durante el checkout. Se suele usar bastante y es habitual que el cliente indique sobretodo instrucciones de entrega.
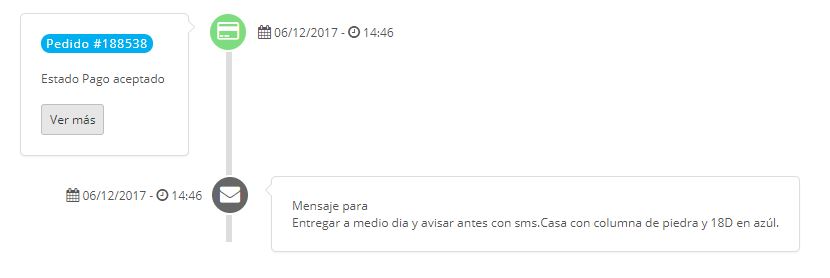
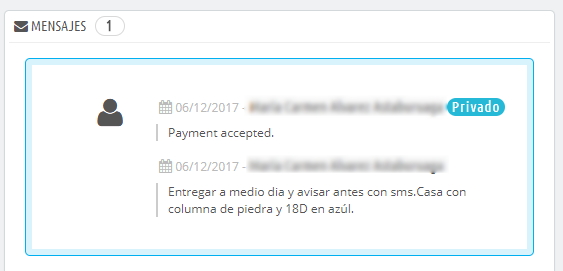
Este comentario queda registrado en lo que es el servicio de atención del cliente. Queda colgado del pedido en cuestión
En el propio pedido se muestra ese primer mensaje para que se tenga en cuenta.
En ocasiones es útil que en el momento de crearse el pedido se envíe una copia de este mensaje por mail.
Override CustomerMessage.php
Para hacerlo, una solución fácil es sobrescribir CustomerMessage, en concreto el método que se ocupa de crear este mensaje dentro de prestashop, que es el método add.
En override\classes\ creamos un fichero CustomerMessage.php con el siguiente contenido
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<?php class CustomerMessage extends CustomerMessageCore { /*enviamos copia del mensaje en el pedido*/ public function add($autodate = true, $null_values = false) { $added=parent::add($autodate,$null_values); $id_lang=Context::getContext()->language->id; $id_shop=Context::getContext()->shop->id; $controller=Context::getContext()->controller; if(isset($controller->php_self) && $controller->php_self == 'contact'){//si es del contacto no queremos mail return $added; } $to_email=Configuration::get('PS_SHOP_EMAIL'); $to_name=Configuration::get('PS_SHOP_NAME'); if($added && $this->id_employee==0 && $this->private==0 ){ $ct = new CustomerThread((int)$this->id_customer_thread); $id_order=$ct->id_order; $subject="Mensaje del cliente para el pedido -".$id_order; $data=array('{id_pedido}'=>$id_order,'{mensaje_pedido}'=>$this->message); Mail::Send( (int)$id_lang, 'copia_mensaje_pedido', $subject, $data, $to_email, $to_name, null, null, null, null, _PS_MAIL_DIR_, false, (int)$id_shop ); } return $added; } } |
El código es muy sencillo, coge el identificador del pedido y el mensaje y lo envía por mail usando la plantilla copia_mensaje_pedido. Usa como destinatario el email configurado para la tienda. El asunto del mail se puede cambiar en el propio código (variable $subject)
Como siempre, cuando se usa este sistema de overrides, hay que borrar el fichero cache/class_index.php para que tenga efecto.
Plantillas de email
Esta plantilla copia_mensaje_pedido se mete en la carpeta de mails de prestashop para los idiomas que usemos, p.ej mails/es/. En caso de que hayamos editado ya las plantillas de mail en nuestro tema, hay que meterla también en themes/tu_tema/mails/es.
El fichero copia_mensaje_pedido.html consta de la misma cabecera y footer que el resto de mails de prestashop. Este es el contenido:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/1999/REC-html401-19991224/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <title>Mensaje desde {shop_name}</title> <style> @media only screen and (max-width: 300px){ body { width:218px !important; margin:auto !important; } .table {width:195px !important;margin:auto !important;} .logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto !important;display: block !important;} span.title{font-size:20px !important;line-height: 23px !important} span.subtitle{font-size: 14px !important;line-height: 18px !important;padding-top:10px !important;display:block !important;} td.box p{font-size: 12px !important;font-weight: bold !important;} .table-recap table, .table-recap thead, .table-recap tbody, .table-recap th, .table-recap td, .table-recap tr { display: block !important; } .table-recap{width: 200px!important;} .table-recap tr td, .conf_body td{text-align:center !important;} .address{display: block !important;margin-bottom: 10px !important;} .space_address{display: none !important;} } @media only screen and (min-width: 301px) and (max-width: 500px) { body {width:308px!important;margin:auto!important;} .table {width:285px!important;margin:auto!important;} .logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;} .table-recap table, .table-recap thead, .table-recap tbody, .table-recap th, .table-recap td, .table-recap tr { display: block !important; } .table-recap{width: 295px !important;} .table-recap tr td, .conf_body td{text-align:center !important;} } @media only screen and (min-width: 501px) and (max-width: 768px) { body {width:478px!important;margin:auto!important;} .table {width:450px!important;margin:auto!important;} .logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;} } @media only screen and (max-device-width: 480px) { body {width:308px!important;margin:auto!important;} .table {width:285px;margin:auto!important;} .logo, .titleblock, .linkbelow, .box, .footer, .space_footer{width:auto!important;display: block!important;} .table-recap{width: 295px!important;} .table-recap tr td, .conf_body td{text-align:center!important;} .address{display: block !important;margin-bottom: 10px !important;} .space_address{display: none !important;} } </style> </head> <body style="-webkit-text-size-adjust:none;background-color:#fff;width:650px;font-family:Open-sans, sans-serif;color:#444400;font-size:13px;line-height:18px;margin:auto" > <table class="table table-mail" style="width: 100%; margin-top: 10px; -moz-box-shadow: 0 0 5px #afafaf; -webkit-box-shadow: 0 0 5px #afafaf; -o-box-shadow: 0 0 5px #afafaf; box-shadow: 0 0 5px #afafaf; filter: progid:DXImageTransform.Microsoft.Shadow(color=#afafaf,Direction=134,Strength=5);"> <tbody> <tr> <td class="space" style="width: 20px; padding: 7px 0;"></td> <td align="center" style="padding: 7px 0;"> <table class="table" style="width: 100%;" bgcolor="#ffffff"> <tbody> <tr> <td align="center" class="logo" style="border-bottom: 4px solid #9f762b; padding: 7px 0;"><a title="{shop_name}" style="color: #6c2207;" href="{shop_url}"> <img alt="{shop_name}" src="{shop_logo}" /> </a></td> </tr> <tr> <td align="center" class="titleblock" style="padding: 7px 0;"><span class="title" style="font-weight: 500; font-size: 28px; text-transform: uppercase; line-height: 33px;">Hola</span></td> </tr> <tr> <td class="space_footer" style="padding: 0!important;"></td> </tr> <tr> <td class="linkbelow" style="padding: 7px 0;"><span>Mensaje del cliente en el pedido <strong>{id_pedido}</strong> </span></td> </tr> <tr> <td class="linkbelow" style="padding: 7px 0;"><span>{mensaje_pedido}</span></td> </tr> <tr> <td class="space_footer" style="padding: 0!important;"></td> </tr> <tr> <td class="footer" style="border-top: 4px solid #9f762b; padding: 7px 0;"><span><a style="color: #6c2207;" href="{shop_url}">{shop_name}</a></span></td> </tr> </tbody> </table> </td> <td class="space" style="width: 20px; padding: 7px 0;"></td> </tr> </tbody> </table> </body> </html> |
Lo que nos interesa es la parte central del fichero donde se muestra el id del pedido y el mensaje. Estas 2 variables se le han inyectado antes.
|
1 2 3 4 5 6 |
<tr> <td class="linkbelow" style="padding: 7px 0;"><span>Mensaje del cliente en el pedido <strong>{id_pedido}</strong> </span></td> </tr> <tr> <td class="linkbelow" style="padding: 7px 0;"><span>{mensaje_pedido}</span></td> </tr> |
La versión txt, copia_mensaje_pedido.txt es bastante mas sencilla
|
1 2 3 4 5 6 |
[/{shop_url}] Mensaje del pedido {id_pedido} {mensaje_pedido} {shop_name} [/{shop_url}] |
Todo esto esta probado y testeado en Prestashop 1.6.1.X