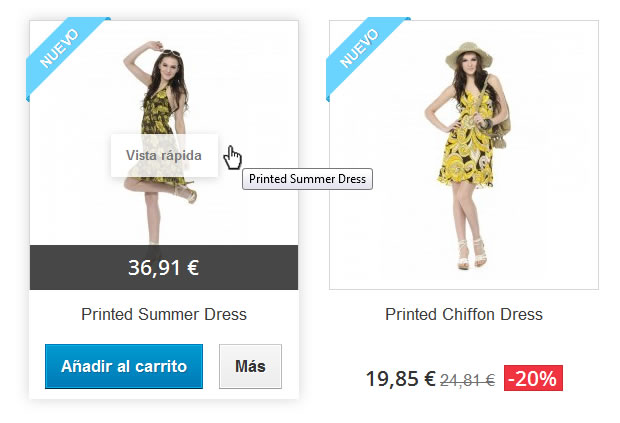
Vemos en muchos temas para Prestashop que se incluye un efecto rollover de forma que en los listados (y en la home también) al pasar por encima se cambia la imagen.
Hay incluso algún módulo comercial que permite seleccionar la imagen que queremos que aparezca como rollover.
Si no necesitas esta opción y tienes algunos conocimientos básicos para toquetear Prestashop puedes tener tu efecto rollover siguiendo este mini tutorial.
Override Tools.php
Necesitamos una función auxiliar para poder obtener los identificadores de imagen de la imagen portada y la siguiente. Esto es comun tanto para Prestashop 1.6 como para Prestahop 1.5
Podemos crear un override de la clase Tools, de forma que creamos un fichero Tools.php con el código:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php class Tools extends ToolsCore { public static function getProductsImgs($product_id) { $sql = ' (SELECT * from `'._DB_PREFIX_.'image` WHERE id_product="'.$product_id.'" and cover=1) union (SELECT * from `'._DB_PREFIX_.'image` WHERE id_product="'.$product_id.'" and cover=0 ORDER BY `position` LIMIT 0,1 ) LIMIT 0,2 '; $result = Db::getInstance()->ExecuteS($sql); return $result; } } |
Lo situamos en la carpeta override>classes. Y borramos el fichero cache>class_index.php para que Prestashop coja la nueva clase.
13/07/2015 Actualizado para 1.6.1.0
En la reciente 1.6.1.0 el cover puede ser null (imágenes que no son la principal). En este caso la clase sobrescrita Tools.php quedará de forma genérica (esto es, sirve para todos los casos).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
class Tools extends ToolsCore { public static function getProductsImgs($product_id) { $sql = ' (SELECT * from `'._DB_PREFIX_.'image` WHERE id_product="'.$product_id.'" and cover=1) union (SELECT * from `'._DB_PREFIX_.'image` WHERE id_product="'.$product_id.'" and ( cover=0 OR cover IS NULL ) ORDER BY `position` LIMIT 0,1 ) LIMIT 0,2 '; $result = Db::getInstance()->ExecuteS($sql); return $result; } } |
Cambios en plantilla product-list.tpl
Ahora toca cuando hemos de modificar el tema. La plantilla es product-list.tpl (en la raiz de nuestro tema) y el css es product_list.css (se encuentra en la carpeta css del tema), yo he probado estos cambios en la plantilla default de Prestashop 1.6.0.9 y 1.5.6
Cambios en Prestashop 1.6
Buscamos aproximadamente en la linea 54 la etiqueta <img donde se inserta la imagen del producto en el listado
|
1 2 3 4 |
<div class="product-image-container"> <a class="product_img_link" href="{$product.link|escape:'html':'UTF-8'}" title="{$product.name|escape:'html':'UTF-8'}" itemprop="url"> <img class="replace-2x img-responsive" src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html':'UTF-8'}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} itemprop="image" /> </a> |
Cambiamos por
|
1 2 3 4 5 6 7 8 9 10 |
<div class="product-image-container"> <a class="product_img_link" href="{$product.link|escape:'html':'UTF-8'}" title="{$product.name|escape:'html':'UTF-8'}" itemprop="url"> {assign var='productimg' value=Tools::getProductsImgs($product.id_product)} {if isset($productimg[0]) && isset($productimg[1])} <img class="replace-2x img-responsive img_0" src="{$link->getImageLink($product.link_rewrite,$product.id_product|cat:"-"|cat:$productimg[0].id_image, 'home_default')}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} itemprop="image" /> <img class="replace-2x img-responsive img_1" src="{$link->getImageLink($product.link_rewrite,$product.id_product|cat:"-"|cat:$productimg[1].id_image, 'home_default')}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> {else} <img class="replace-2x img-responsive" src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html':'UTF-8'}" alt="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" title="{if !empty($product.legend)}{$product.legend|escape:'html':'UTF-8'}{else}{$product.name|escape:'html':'UTF-8'}{/if}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} itemprop="image" /> {/if} </a> |
Se hace la llamada al método estático nuevo y se guarda en una variable productimg. En caso de tener los dos identificadores de Imagen substituimos la imagen por dos: la portada y una adicional, en caso contrario se deja la imagen tal y como viene en el tema.
Como ya tenemos en el maquetado de la pagina esta imagen adicional, podemos hacer uso de CSS para crear el efecto rollover.
Al final de product_list.css añadimos las reglas css gracias a que hemos usado las clases img_0 y img_1. Y jugando con la visibilidad y el selector :hover conseguimos el efecto rollover.
|
1 2 3 4 5 6 7 8 9 |
ul.product_list .product-image-container a:hover img.img_0{ display: none; } ul.product_list .product-image-container a img.img_1{ display:none; } ul.product_list .product-image-container a:hover img.img_1{ display: block; } |
Cambios en Prestashop 1.5
El proceso es idéntico. En la linea 41 aprox tenemos la etiqueta <img
|
1 2 3 4 5 |
<div class="center_block"> <a href="{$product.link|escape:'htmlall':'UTF-8'}" class="product_img_link" title="{$product.name|escape:'htmlall':'UTF-8'}"> <img src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html'}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> {if isset($product.new) && $product.new == 1}<span class="new">{l s='New'}</span>{/if} </a> |
Cambiamos por
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="center_block"> <a href="{$product.link|escape:'htmlall':'UTF-8'}" class="product_img_link" title="{$product.name|escape:'htmlall':'UTF-8'}"> {assign var='productimg' value=Tools::getProductsImgs($product.id_product)} {if isset($productimg[0]) && isset($productimg[1])} <img class="img_0" src="{$link->getImageLink($product.link_rewrite,$product.id_product|cat:"-"|cat:$productimg[0].id_image, 'home_default')}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> <img class="img_1" src="{$link->getImageLink($product.link_rewrite,$product.id_product|cat:"-"|cat:$productimg[1].id_image, 'home_default')}"alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> {else} <img src="{$link->getImageLink($product.link_rewrite, $product.id_image, 'home_default')|escape:'html'}" alt="{$product.legend|escape:'htmlall':'UTF-8'}" {if isset($homeSize)} width="{$homeSize.width}" height="{$homeSize.height}"{/if} /> {/if} {if isset($product.new) && $product.new == 1}<span class="new">{l s='New'}</span>{/if} </a> |
Al final de product_list.css añadimos las reglas css
|
1 2 3 4 5 6 7 8 9 |
#product_list a.product_img_link:hover img.img_0{ display: none; } #product_list a.product_img_link img.img_1{ display: none; } #product_list a.product_img_link:hover img.img_1{ display: block; } |
En general se pueden aplicar estos “conceptos” a cualquier plantilla.