Prestashop ofrece unos cuantos hooks para que los módulos puedan poner su contenido en el detalle de un pedido dentro de lo que es el Back Office de Prestashop. El mas usado es displayAdminOrder y es un buen sitio para añadir contenido. Mas información acerca de hooks aquí
Cuando se trata de hacer una personalización muy concreta para un proyecto Prestashop, siempre hay la posibilidad de hacer uso de overrides y operar directamente con el código fuente.
Esto tiene sus ventajas e inconvenientes:
- Como ventajas tenemos que obviamente puedes hacer lo que te de la gana y aquí estamos hablando de algo tan sencillo como es elegir donde poner tu contenido. Los hooks que ofrece Prestashop están en unos puntos concretos y no tiene porque ser donde a ti te guste. También se trabaja mas rápido operando de esta manera.
- Por contrapartida, la distribución/aplicación de la solución es un desastre. Si se ha introducido un cambio en la sección de pedidos en una nueva versión de Prestahsop, hay que reescribir, o como mínimo revisar, la receta para la nueva versión.
Entonces si trabajamos directamente con el código fuente de Prestashop tenemos que trabajar mediante overrides.
Lo que sigue se ha testeado en un prestashop 1.6.0.14 y 1.6.1.4.
Añadir campo al modelo de datos de pedido. Order.php
Imaginemos que necesitamos añadir al pedido una nota interna para nuestro uso particular. Lo primero sería añadir al modelo de datos de la entidad Pedido este campo de texto. En base de datos se añade mediante la sentencia
|
1 |
ALTER TABLE `ps_orders` ADD `nota_interna` VARCHAR( 1000 ) NULL DEFAULT ''; |
Luego en \override\classes\order, añadimos el fichero Order.php con el nuevo campo nota_interna en la clase.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php class Order extends OrderCore { public $nota_interna; public function __construct($id = null, $id_lang = null) { self::$definition['fields']['nota_interna'] = array('type' => self::TYPE_STRING); parent::__construct($id,$id_lang); } } |
Modificando la plantilla de pedidos.
La plantilla principal de pedidos se encuentra en tu_carpeta_admin\themes\default\template\controllers\orders\helpers\view\view.tpl
copiamos el fichero view.tpl en override\controllers\admin\templates\orders\helpers\view\
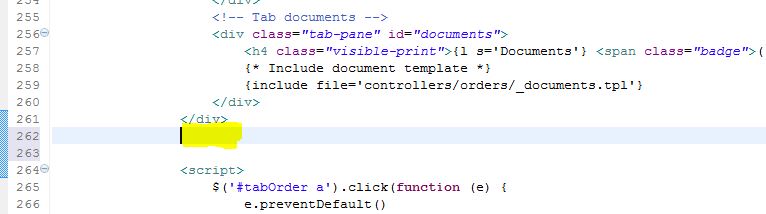
Vamos a meter la nueva sección justo debajo del bloque donde están los estados de pedidos. En la linea 262 aprox. justo encima de un bloque script.
Metemos la siguiente sección
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{* egp mod nueva seccion - Incidencia*} <div id="incidencia_order_panel" class="panel hidden-print" style="height: 205px;"> <div class="panel-heading"> <i class="icon-file-text"></i> {l s="Nota interna pedido"} </div> <form action="{$currentIndex|escape:'html':'UTF-8'}&vieworder&token={$smarty.get.token}" method="post"> <div class="form-group"> <label class="control-label col-lg-2"> <span class="label-tooltip" data-toggle="tooltip" title="{l s='Incidencia'}"> {l s='Incidencia'} </span> </label> <div class="col-lg-10" style="height: 120px;" > <textarea class="textarea-autosize" maxlength="800" rows="5" cols="20" name="nota_interna" >{if isset($smarty.post.nota_interna)}{$smarty.post.nota_interna}{else}{$order->nota_interna}{/if}</textarea> <input type="hidden" name="id_order" value="{$order->id}" /> </div> </div> <button name="submitNotaInterna" class="btn btn-primary pull-right" id="submitNotaInterna" type="submit"> {l s='Guardar'} </button> </form> </div> {* egp mod fin*} |
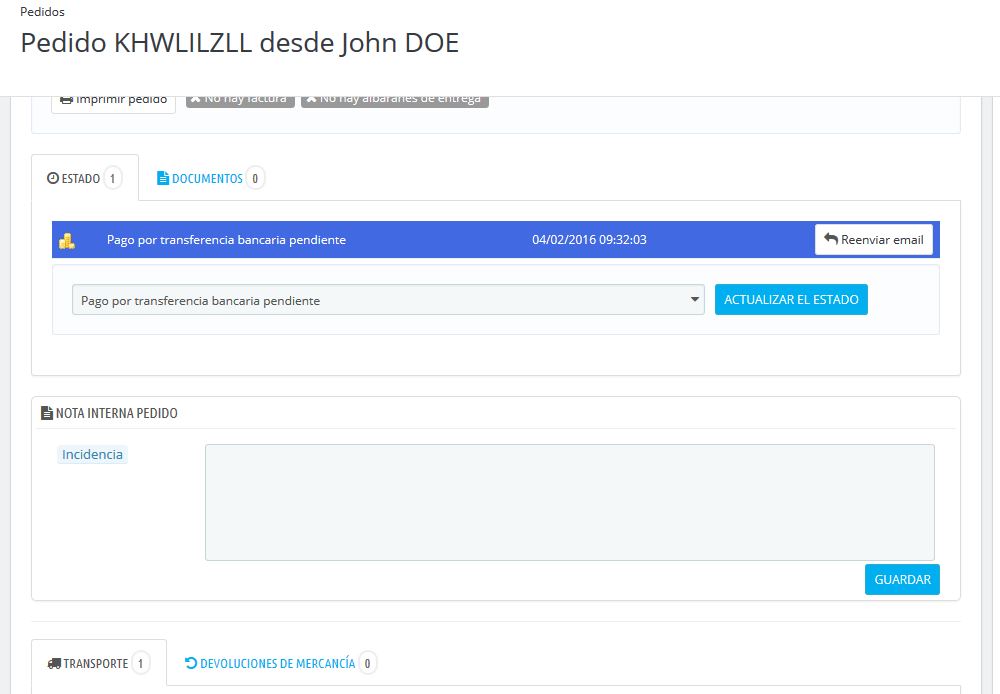
Efectivamente aparece una caja de texto justo donde queríamos. Tener en cuenta de tener activado “Recompilar las plantillas cuando los archivos sean modificados” en el apartado rendimiento para ver los cambios.
Guardar datos, override de AdminOrdersController.
Ahora falta que guarde los datos que pongamos. El controlador que se ocupa de esto es AdminOrdersController.php. Entonces en override\controllers\admin\ añadimos el fichero AdminOrdersController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php class AdminOrdersController extends AdminOrdersControllerCore { public function postProcess() { parent::postProcess(); $order = new Order(Tools::getValue('id_order')); if (Tools::isSubmit('submitNotaInterna') && isset($order)) //gestión nota interna { $nota_interna=Tools::getValue('nota_interna',''); $res =false; $valid=true;//dejamos preparado por si hay que validar alguna cosa if(!$valid){ $this->errors[] = Tools::displayError('Error de formato'); }else{ $order->nota_interna=$nota_interna; $res = $order->update(); } if ($res) Tools::redirectAdmin(self::$currentIndex.'&id_order='.$order->id.'&vieworder&conf=4&token='.$this->token); else $this->errors[] = Tools::displayError('Un error ha pasado al guardar la nota interna'); } } } |
Seguidamente borramos el fichero cache\class_index.php para que coja las clases sobrescritas.
De esta forma ya se guarda y lee correctamente este nuevo campo.