El Front end es lo que vemos directamente en el navegador. Al final de cualquier proyecto web tenemos la parte más importante que es la página Html que ve el usuario, cómo la ve (CSS) y más aún la experiencia que recibe al interaccionar con ella (CSS/Javascript).
Maquetador web
El perfil técnico sería de maquetador web, que es quién se encargaría de pasar un diseño del programa gráfico (Photoshop p.ej) a Html/CSS, aunque para proyectos cada vez mas ambiciosos pueden aparecer otros perfiles mas especializados como el que se encarga de definir la experiencia de usuario (UX).
Hoy en día a nivel técnico hay un nexo de unión entre la parte de la aplicación backend y el front end cada vez mas fuerte. Desde la entrada hace años de técnicas ajax la comunicación entre el navegador y el servidor es cada vez mayor y mas sofisticada, de forma que la experiencia de usuario es mucho mejor.
Esto implica que aunque haya una clara separación entre lo que sería un desarrollador del front end del de back end, debe haber una buena comunicación entre ambos para todo lo que tiene que ver con la interacción del usuario con la web.
CSS 3
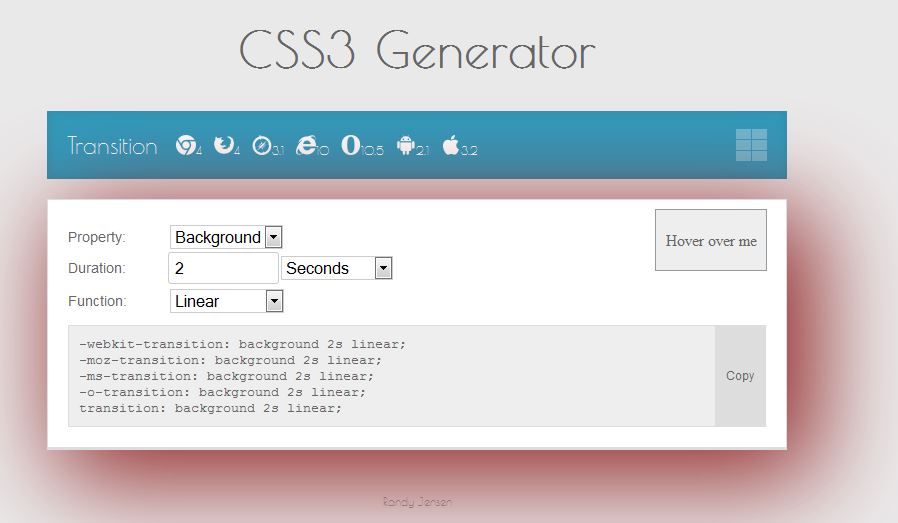
Por otra parte la cada vez mayor exigencias a nivel estético de las webs ha traído consigo que cada vez los navegadores sean capaces de poder representar fielmente los diseños gráficos sin tener que sobrecargar la página con imágenes ya que con la llegada de CSS3 se pueden hacer degradados, pequeñas animaciones, sombras..etc.
Es realmente increíble lo que se puede llegar a hacer con unos pocos cambios en las reglas css. Para ver ejemplos nada mejor que darse una vuelta por smashingmagazine.
HTML 5
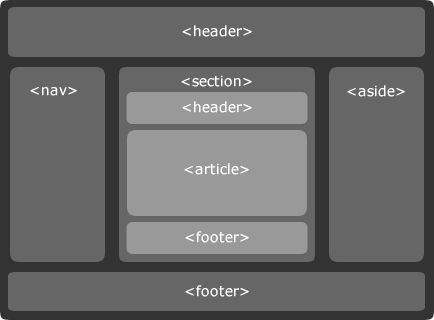
El Html 5 a traído consigo todo unos estándares para substituir a nivel gráfico todo lo que tenga que ver con tecnologías Flash, e ir preparando el terreno para dar mas protagonismo al navegador (sobretodo con almacenamiento local de información). De momento su influencia se ha notado en todo lo que se llama semántica web, esto es, un conjunto de etiquetas para dar significado a las diferentes partes de la página (navegación, artículos, secciones..etc).
Las aplicaciones web van cada vez más en esa dirección, es decir, a cargar los navegadores con código de forma que mucha lógica de la aplicación pasa a hacerse con javascript (HTML5 en un futuro), y más concretamente con JQuery (estándar de facto en programación en el navegador ) y/o librerías basadas en ella.
Soporte actual
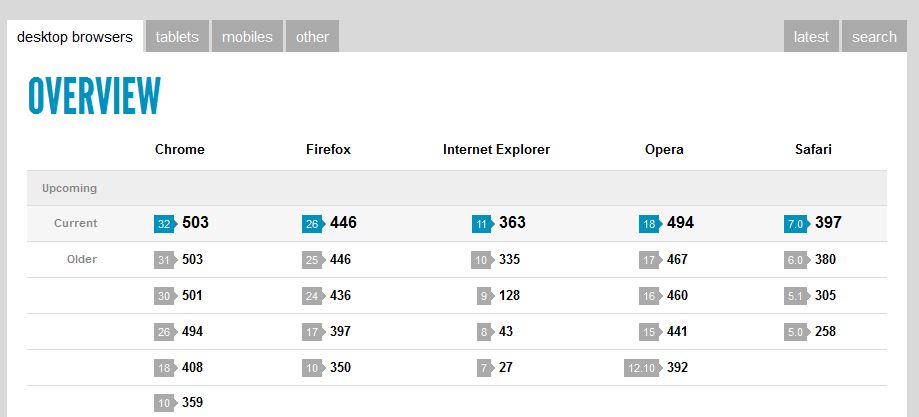
Pero no hay que olvidar en que medida se soportan estas mejoras, hay que ir siempre con cuidado e introducirlas cuando la mayoría de navegadores modernos las soportan.
P.ej en esta web (html5test) se va analizando en que medida se va soportando el html5. Siendo 555 el máximo posible.
Para el css3 esta otra (w3schools) nos puede orientar.