Ya ha pasado un tiempo de la anterior entrada, Aun así, la personalización de un producto sigue teniendo muchas limitaciones con Prestashop 1.6. Realmente a nivel funcional sigue todo igual en este aspecto…
En este caso podemos aplicar los siguientes cambios (Probado en una 1.6.1.0 con la instalación de productos demo):
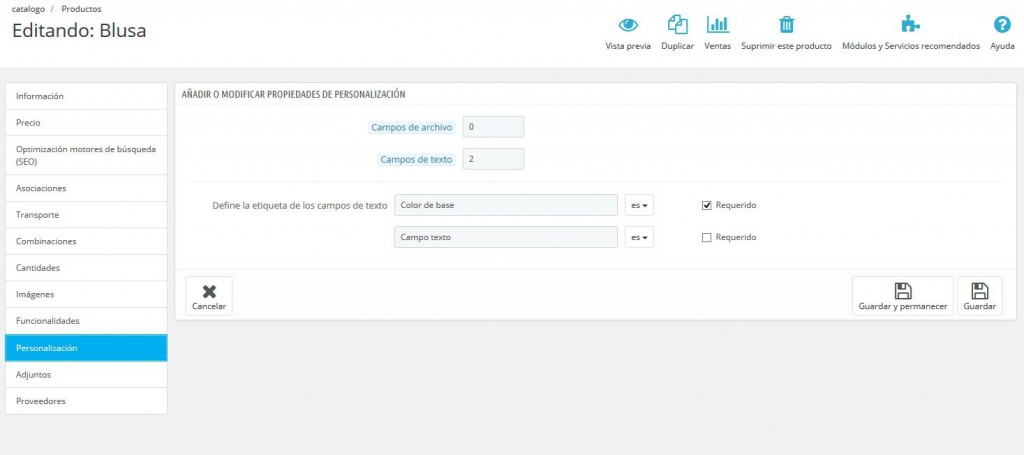
Creamos para el producto con referencia demo_2 (la Blusa) un par de campos de texto
El primero sera el que queremos que sea un selector. Lo ponemos requerido o no, eso ya es asunto nuestro. Luego podemos poner mas campos si queremos.
Modificando product.tpl
Si vamos a la plantilla product.tpl que se encuentra en el tema default-bootstrap y buscamos <!-Customization –>, encontraremos el bloque dedicado a esta funcionalidad.
Primero se ocupa de los campos de archivo, y luego de los campos de texto. Estamos interesado en estos últimos, de forma que en la linea 638 encontraremos el bloque siguiente:
|
1 2 3 4 5 |
<textarea name="textField{$field.id_customization_field}" class="form-control customization_block_input" id="textField{$customizationField}" rows="3" cols="20">{strip} {if isset($textFields.$key)} {$textFields.$key|stripslashes} {/if} {/strip}</textarea> |
que es el que se ocupa de generar las textareas habituales.
Si lo substituimos por
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{if $product->reference=='demo_2' && $customizationField==0} <select name="textField{$field.id_customization_field}" style="width: 200px" class="form-control {if isset($textFields.$key)}filled{/if}" id="textField{$customizationField}" value="{if isset($textFields.$key)}{$textFields.$key|stripslashes}{/if}"> <option value=""></option> <option value="Blanco" {if isset($textFields.$key) && $textFields.$key=='Blanco'}selected='selected'{/if}>Blanco</option> <option value="Negro" {if isset($textFields.$key) && $textFields.$key=='Negro'}selected='selected'{/if}>Negro</option> <option value="Azul" {if isset($textFields.$key) && $textFields.$key=='Azul'}selected='selected'{/if}>Azul</option> </select> {else} <textarea name="textField{$field.id_customization_field}" class="form-control customization_block_input" id="textField{$customizationField}" rows="3" cols="20">{strip} {if isset($textFields.$key)} {$textFields.$key|stripslashes} {/if} {/strip}</textarea> {/if} |
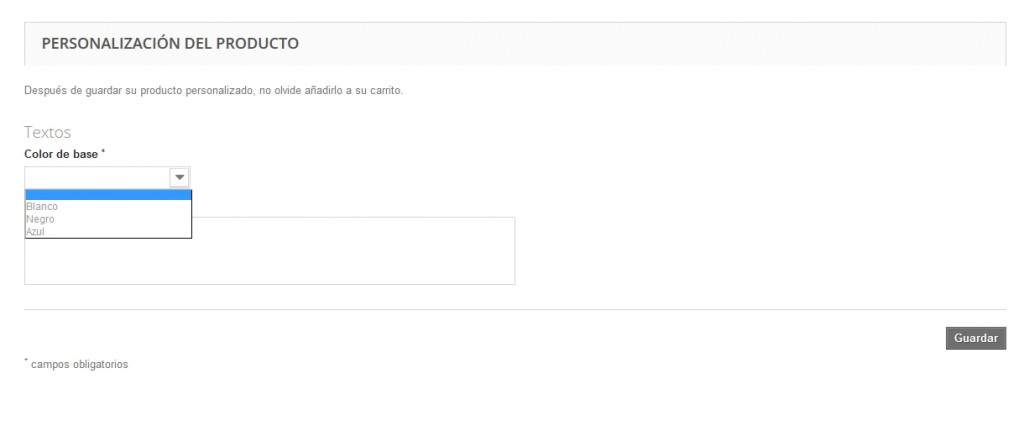
Obtendremos un selector en la ficha del producto Blusa:
La parte que nos interesa (la que se ha añadido) es esta condición
|
1 2 3 4 5 6 7 8 |
{if $product->reference=='demo_2' && $customizationField==0} <select name="textField{$field.id_customization_field}" style="width: 200px" class="form-control {if isset($textFields.$key)}filled{/if}" id="textField{$customizationField}" value="{if isset($textFields.$key)}{$textFields.$key|stripslashes}{/if}"> <option value=""></option> <option value="Blanco" {if isset($textFields.$key) && $textFields.$key=='Blanco'}selected='selected'{/if}>Blanco</option> <option value="Negro" {if isset($textFields.$key) && $textFields.$key=='Negro'}selected='selected'{/if}>Negro</option> <option value="Azul" {if isset($textFields.$key) && $textFields.$key=='Azul'}selected='selected'{/if}>Azul</option> </select> {else} |
Hay que tener en cuenta que la modificación sólo afectará al producto con referencia demo_2 y a su primer campo de personalización de tipo texto. En caso de quitar la condición $product->reference==’demo_2′, el código afectaría a todos los productos con personalización. Si el campo que queremos tunear es el segundo se sustituye el 0 por un 1 en $customizationField..etc..
El mantenimiento de este selector ya es a gusto de cada uno, pudiendo agregar/quitar/modificar/reordenar las opciones a conveniencia. Es decir copiando/pegando esta linea y sustituyendo Blanco por el texto que se desee:
|
1 |
<option value="Blanco" {if isset($textFields.$key) && $textFields.$key=='Blanco'}selected='selected'{/if}>Blanco</option> |