En el proceso de carga de una página web intervienen muchos factores, todo esta orquestado por el navegador por lo que un navegador moderno y eficiente cargará mas rápido. Evidentemente nuestro servicio de acceso a Internet tiene que ser de calidad, este servicio se ocupa de localizar el servidor/es y descargar los ficheros, en general no suele ser un problema tener un servicio bueno para navegar. Esto no lo podemos controlar a la hora de desarrollar una web.

Que podemos controlar?
Las directrices a seguir para que el sitio cargue rápido son muchas, y hay que tener en cuenta que hay sitios que tendrán mucha concurrencia de usuarios por lo que hay que hacer pruebas que simulen el acceso de varios usuarios para ver realmente los beneficios de algunas de estas técnicas (servicios de test de carga como load impact).
Algunas de las técnicas mas importantes se podrían clasificar en Reducir/combinar
- Procurar que los ficheros (imágenes, css, js) ocupen poco. Es conveniente tratar de optimizar al máximo las imágenes con herramientas como smush.it y también comprimir los css y js.
- Es mejor reducir las peticiones, es decir, si podemos combinar un fichero de 100 Kb esto siempre será más óptimo que 10 de 10 Kb todo y que el peso final es el mismo. Combinar css, js y algunas imágenes con la técnica de css sprite.
- Todo el contenido estático de la página (imágenes, css, js, páginas que no son dinámicas) que no es susceptible de cambiar se debe procurar darle al navegador instrucciones para que lo guarde y no lo vuelva a pedir con lo que sucesivas cargas serán mucho más rápidas

Se puede aprovechar varias técnicas para acelerar la descarga de este contenido estático
- Usar diferentes dominios para conseguir que se descargue en paralelo en lugar de forma escalonada. Esta opción puede resultar económica ya que podemos usar varios subdominios en nuestro hosting.
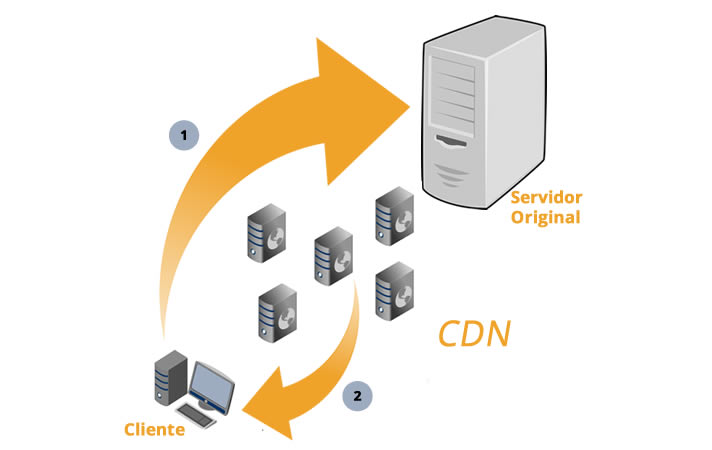
- Ésto último se puede extrapolar al uso de CDN (servicios de pago) para servir todo este contenido estático de forma óptima ya que estos servicios se ocupan de ello. Un ejemplo lo tenemos con Amazon CloudFront.

Otro grupo de técnicas se englobarían en lo que podríamos denominar técnicas de caché en el Servidor.
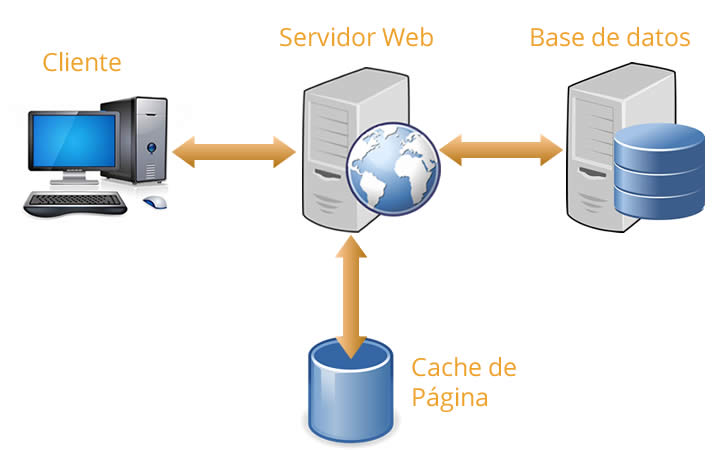
Aquí hay que pensar en que para un servidor “servir” paginas estáticas es rápido, sin embargo necesitamos código para generar resultados dinámicos y que haya una cierta “lógica de negocio” detrás que puede resultar complicada y casi siempre se necesita una base de datos como soporte a la aplicación para poder gestionar la información de nuestra aplicación web.
Ejecutar código y consultar a la base de datos son tareas mas costosas y es donde suelen marcarse las diferencias entre hostings compartidos y servidores dedicados. Los recursos de la máquina y servicios de red están repartidos entre un gran número de aplicaciones para un hosting compartido, mientras que a medida que gastemos mas dinero dispondremos de mas máquina y ancho de banda.
Sin enbargo no todo es cuestión de hardware, hay que saber aprovecharlo y es para ello donde hay todo un universo de posibilidades para optimizar los recursos.
- Caché de páginas. El contenido que genera dinámicamente nuestro servidor no deja de ser Html, por lo que se puede definir una cierta política de cacheo (en ciertas páginas, cada cierto tiempo, para determinados usuarios…) para que el servidor mantenga esa página generada dinámicamente para la primera petición de forma estática y así no pierda tiempo.
- Caché de base de datos. Vendría a ser mas o menos lo mismo, pero en lugar de cachear toda la página dinámica se guardan resultados de consulta de base de datos (que por lo general suelen ser las mas costosas).
- Hay muchas otras variantes de técnicas de cache. Se puede cachear cualquier recurso para que su acceso sea óptimo o simplemente porque no nos queda otro remedio.

Todas estas técnicas de cache en el servidor son motivo de horas y horas de pruebas y estudios y hay que tener cuidado ya que se pretende optimizar la carga de la web pero no hay que olvidar que el usuario necesita tener acceso a los datos lo mas “frescos” posibles. También es necesario no perder de vista que muchas de estas técnicas usan las posibilidades del servidor de cachear contenido en memoria (siguiendo algunos algoritmos) y la memoria de un ordenador es un recurso escaso. De nada sirve cargar la web en menos de un segundo si tenemos problemas por que el usuario ve precios anticuados o información no actualizada o estamos desbordando continuamente la memoria de nuestro servidor.
Siempre hay que establecer un criterio entre el beneficio de esa cache en velocidad, lo cambiante que sea la información y el coste de esa cache.